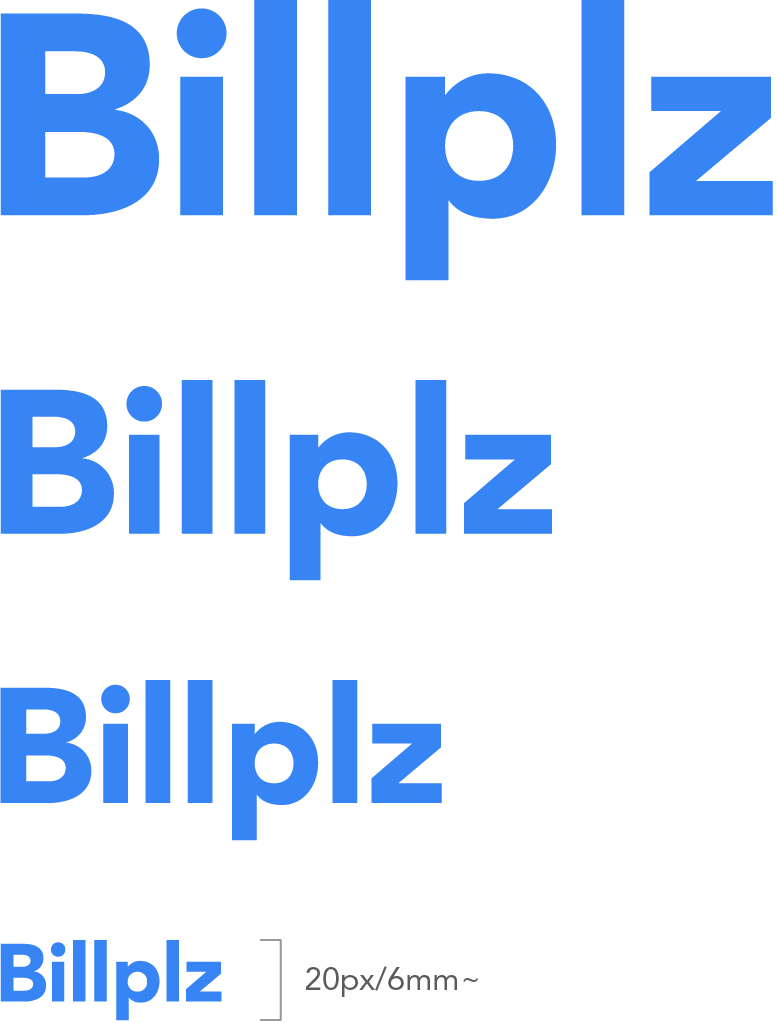
Introducing our bold new Billplz logo.
Download the assets pack by clicking on button below:
(What's included: PNG, SVG & AI files)

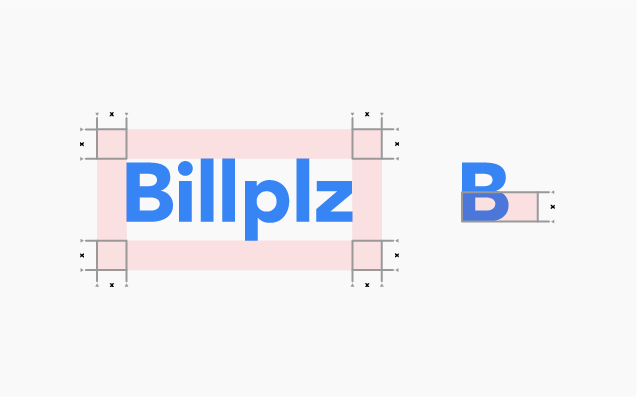
Our logo should have enough space around it. The “Exclusion zone” is about half the height of the capital letter in the logo. Do not put anything around the Exclusion zone.

Click on colour palette to copy hex code.
Billplz Blue
#3784F4
RGB 55,132,244
CYMK 77,46,0,4
Black
#000000
RGB 0,0,0
CYMK 0,0,0,100
Dim Grey
#5B5B5B
RGB 91,91,91
CYMK 0,0,0,64
Silver
#BDBDBD
RGB 189,189,189
CYMK 0,0,0,26
White Smoke
#E9E9E9
RGB 233,233,233
CYMK 0,0,0,9
To ensure maximum logo visibility on light and dark backgrounds, follow the guides below:

On light backgrounds, use our primary-coloured logo.

On primary coloured backgrounds, use our white logo.

On dark backgrounds, use our primary-coloured logo.
On digital or print medium, please follow our scale guidelines when using our logo.

Minimum height of 20px/6mm~

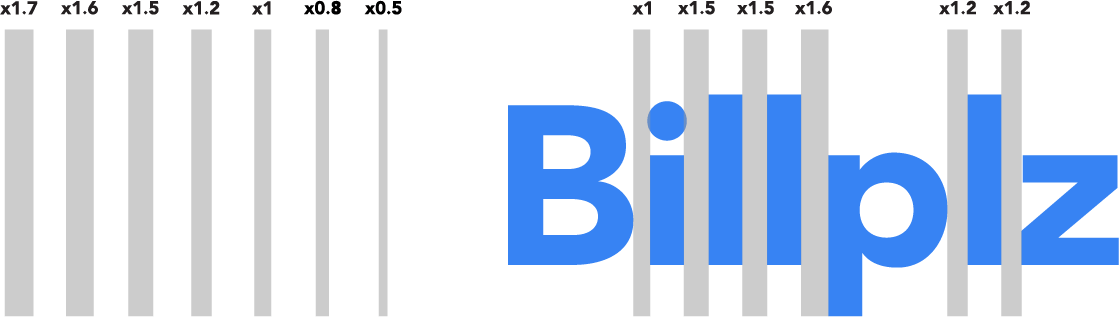
Above are accurate space between characters in our logo.

Do not change our logo’s primary colour.

Do not reduce transparency.

Do not rotate, flip or distort.

Do not change the case or using other typeface/font.

Do not change the colour of each letter.

Do not change the letter spacing.

Do not stack the letters in the logo.

Do not use colour gradients.

Woocommerce Checkout page (FPX only)

Woocommerce Checkout page (FPX, Card, Paypal, Wallet)

For campaign specific type communications, the logo is place relatively on top of campaign icon.

For greetings or informative type communications, the logo can be place any position on canvas, as long as it follows clearspace guidelines.
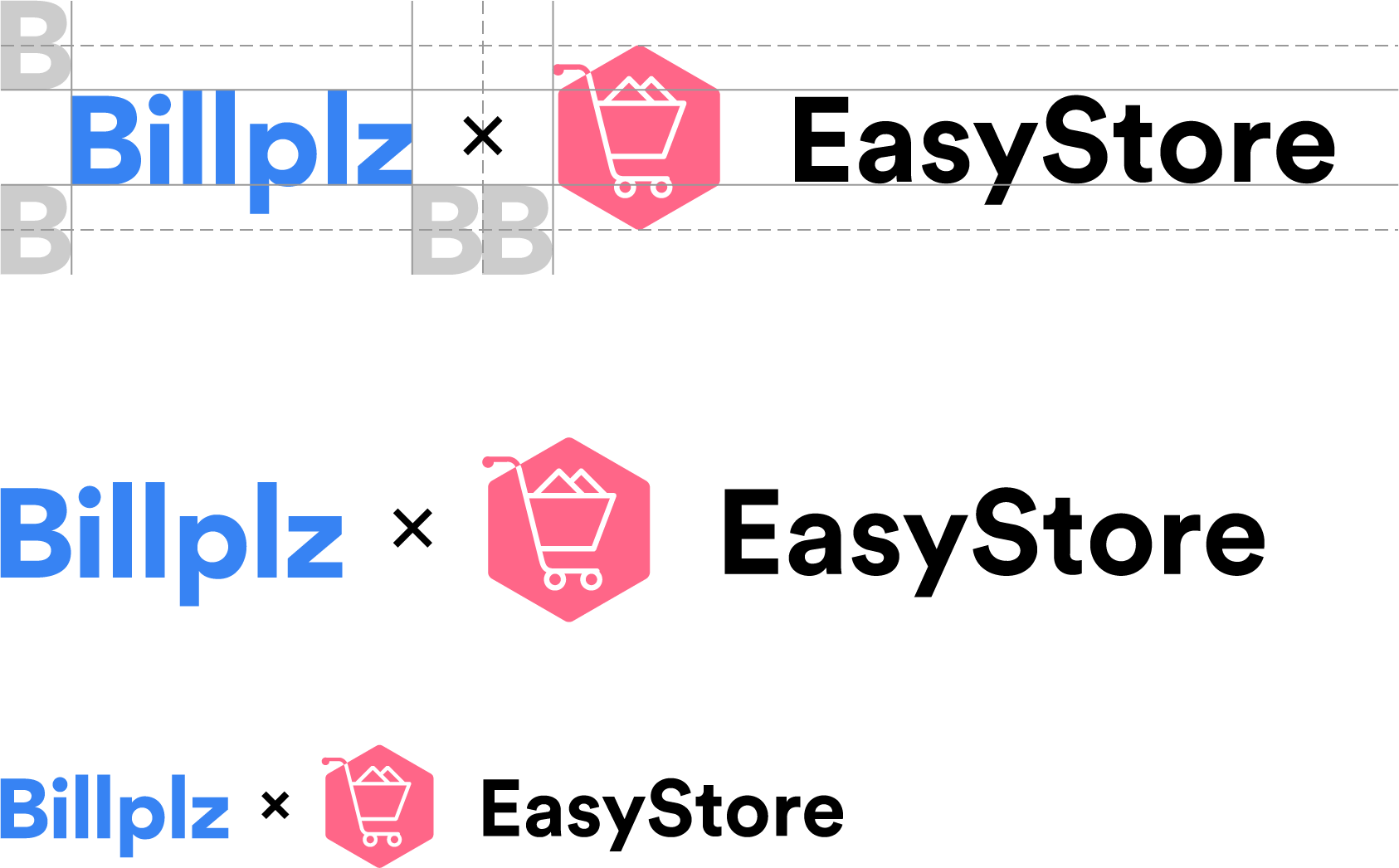
Aligning our partners logo should follow clear space rules. The space in between logos can be created by double the width of the capital letter “B” and put “x” mark in the middle. Characters in partner’s logo must not higher or bigger than Billplz.
What's included: PNG & SVG files

Our favicon consists of the first and last letter combined. For example Billplz = “Bz”.
Favicons preview in browser's tab.
Rounded products favicon.
Social Icons
Social icons are specifically designed based on 5x5 tiles in a square box with exception of clearspace guidelines. Each logo is fitted within width of 4 tiles and vertically centered.